
Para crear el mejor diseño de una aplicación nativa, se deben tener en cuenta las diferencias entre las plataformas iOS y Android. Estas plataformas difieren no solo en términos de cómo se ven las aplicaciones nativas; también difieren en términos de estructura y flujo. Se deben tener en cuenta estas diferencias para proporcionar la mejor experiencia de usuario.

Las aplicaciones móviles nativas para iOS y Android tienen características especiales específicas del sistema operativo. Las directrices de Apple y Google recomiendan utilizar controles de navegación estándar de plataforma siempre que sea posible: controles de página, barras de pestañas, controles segmentados, vistas de tabla, vistas de colección y vistas divididas. Los usuarios están familiarizados con la forma en que estos controles suelen funcionar en cada plataforma, por lo que si se usan los controles estándar, sus usuarios intuitivamente sabrán cómo moverse por su aplicación.
Nos centramos en las principales diferencias entre los patrones de diseño de interacción en iOS y Android para aclarar por qué las aplicaciones se ven diferentes en iOS y Android, y por qué deberían serlo. También proporcionamos plantillas de diseño de aplicaciones nativas y ejemplos de aplicaciones móviles nativas para ayudarlo a visualizar de lo que estamos hablando.
Diferencias en los patrones de navegación
La navegación entre pantallas es una acción común en las aplicaciones móviles. Es muy importante tener en cuenta que iOS y Android tienen diferentes pautas de diseño de aplicaciones nativas cuando se trata de patrones de navegación. Hay una barra de navegación universal en la parte inferior de los dispositivos Android. Usar el botón Atrás en la barra de navegación es una manera fácil de volver a la pantalla o paso anterior, y funciona en casi todas las aplicaciones de Android.

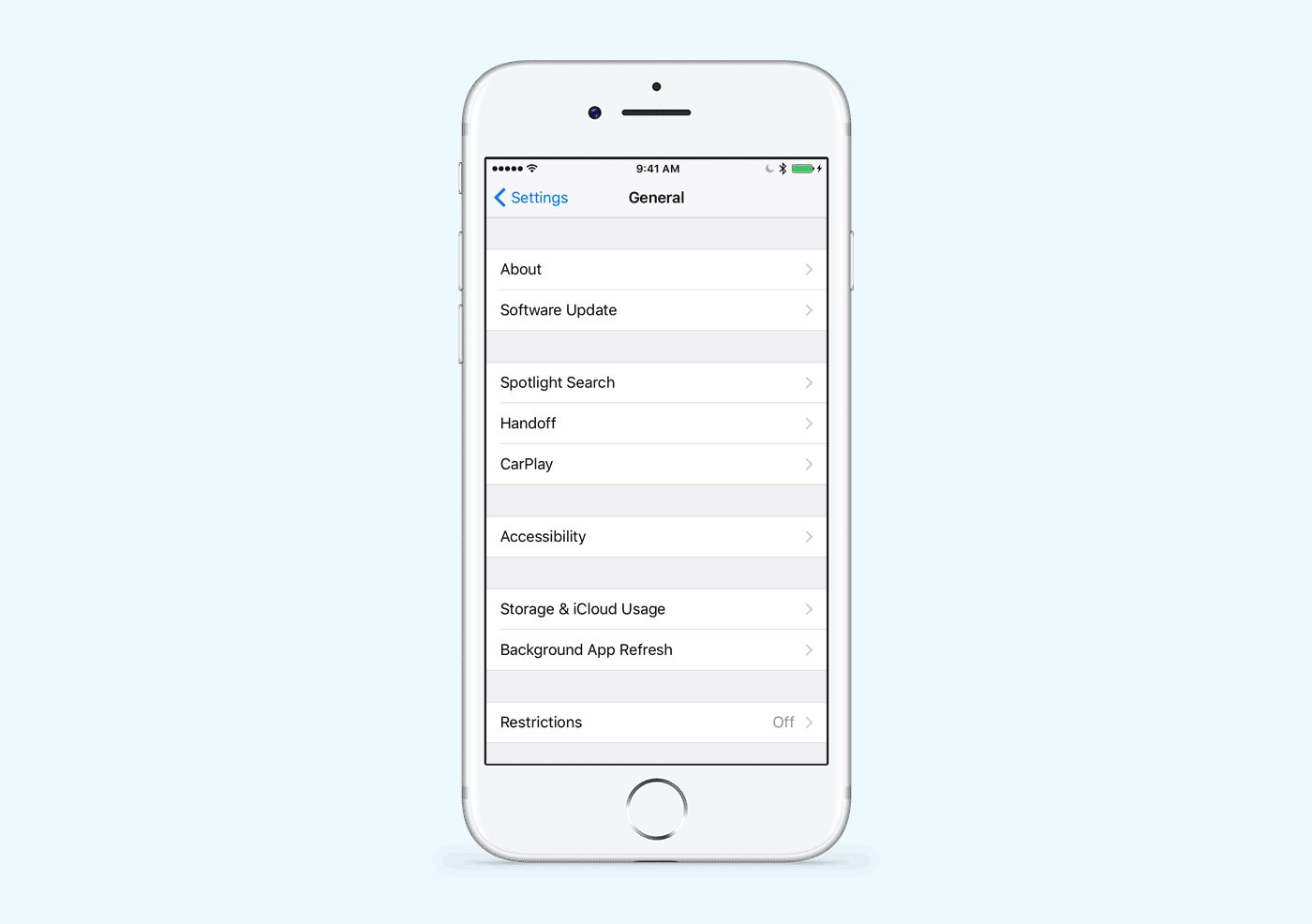
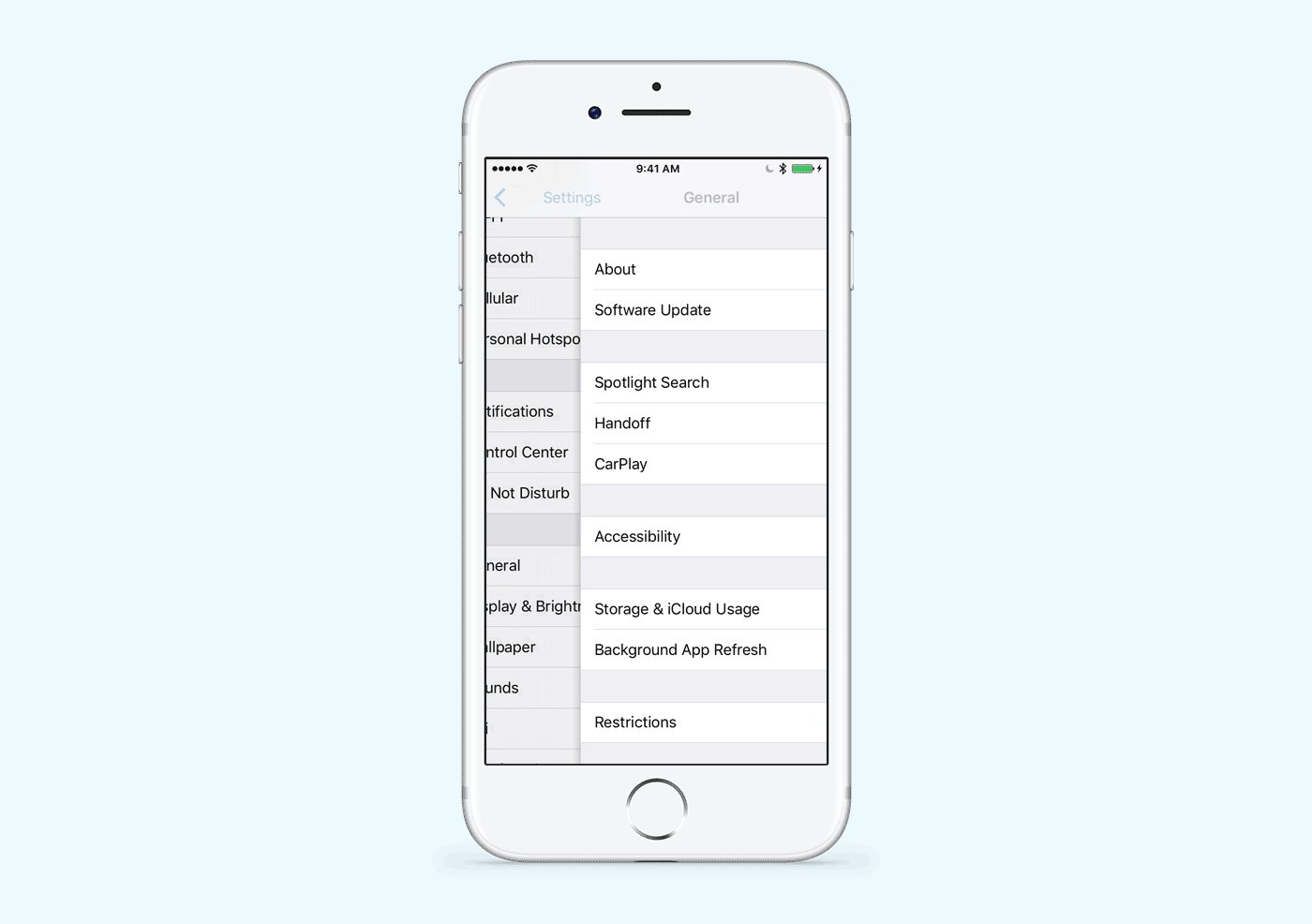
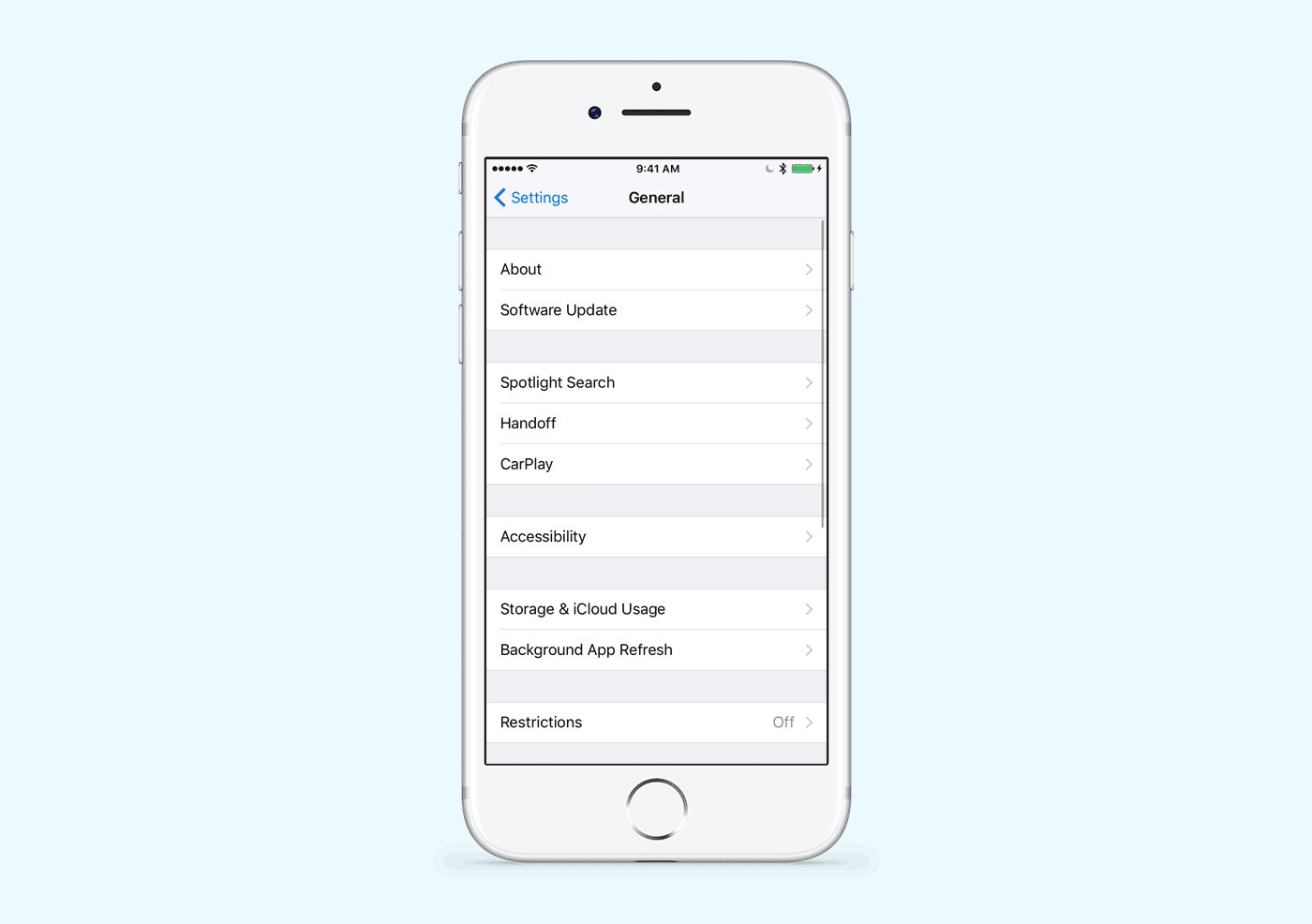
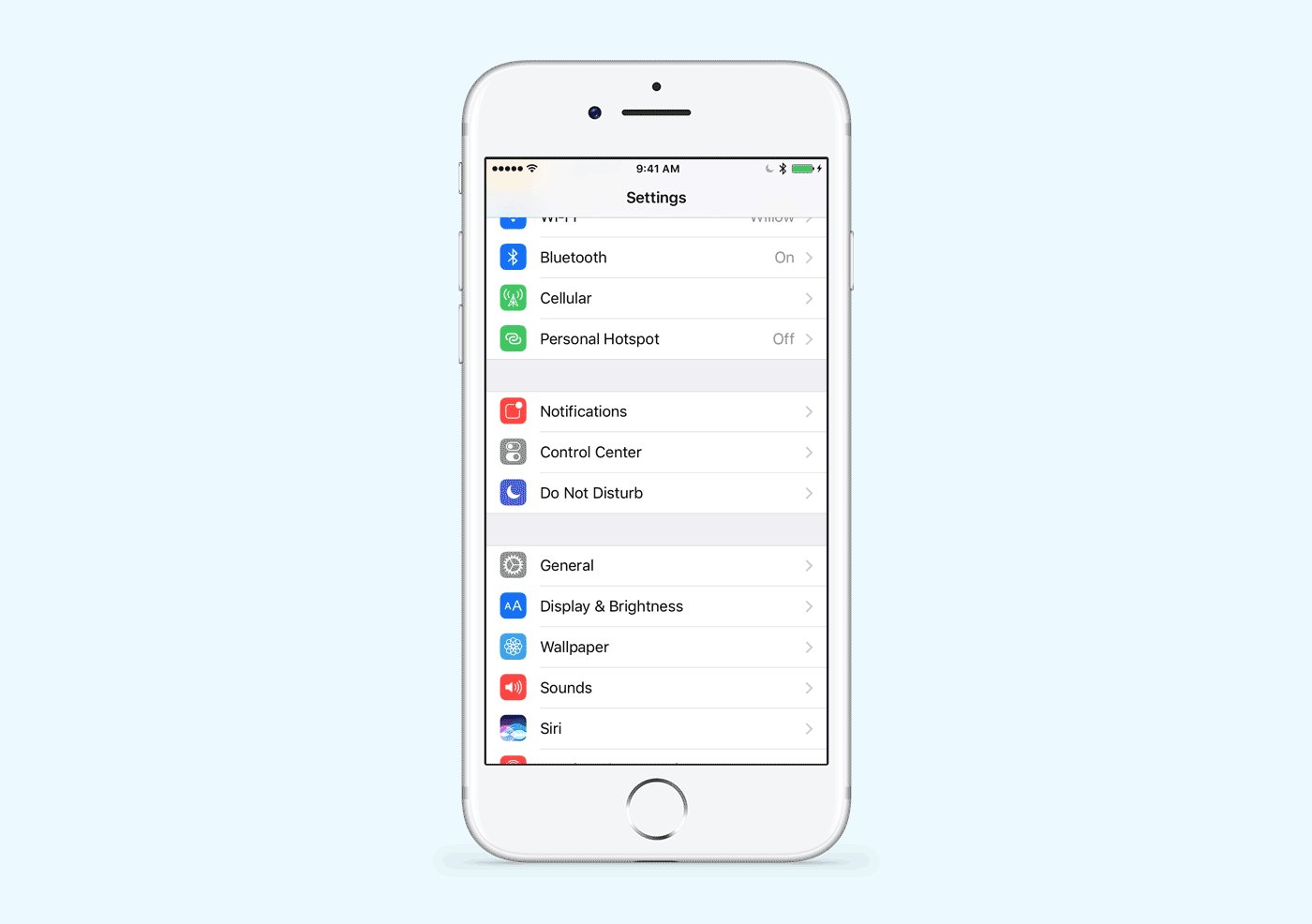
Por otro lado, el enfoque de diseño de Apple es bastante diferente. No hay una barra de navegación global, por lo que no podemos retroceder utilizando un botón de retroceso global en el diseño de la aplicación iOS nativa. Esto afecta el diseño de las aplicaciones móviles de iOS. Las pantallas internas deben tener una barra de navegación nativa con un botón Atrás en la esquina superior izquierda.

Apple también incluye un gesto de deslizar de izquierda a derecha en las aplicaciones para ir a la pantalla anterior. Este gesto funciona en casi todas las aplicaciones.

La diferencia entre iOS y Android en este caso es que en los dispositivos con iOS en las aplicaciones nativas, el gesto deslizar de izquierda a derecha lo llevará a la pantalla anterior. El mismo gesto en dispositivos Android cambiará pestañas. Pero a diferencia de iOS, hay una barra de navegación inferior en dispositivos Android con el botón Atrás que te devolverá a la pantalla anterior.
Siempre es importante tener en cuenta esta diferencia entre las plataformas para mantener la coherencia con otras aplicaciones móviles.

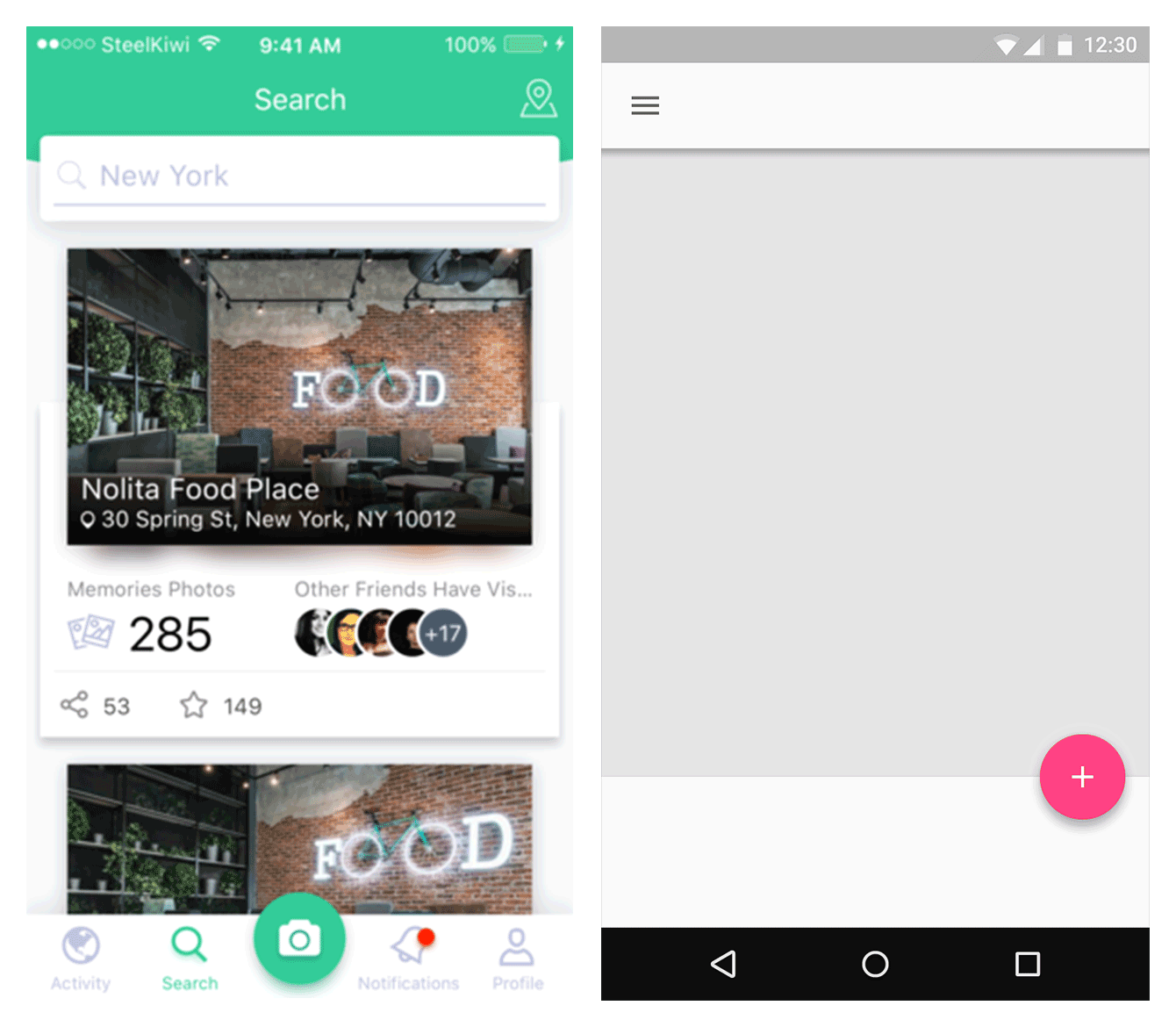
Los patrones de navegación son diferentes en iOS y Android
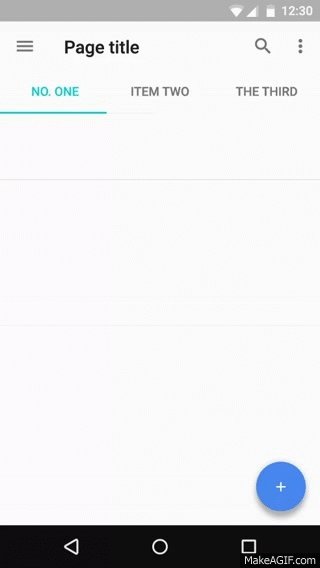
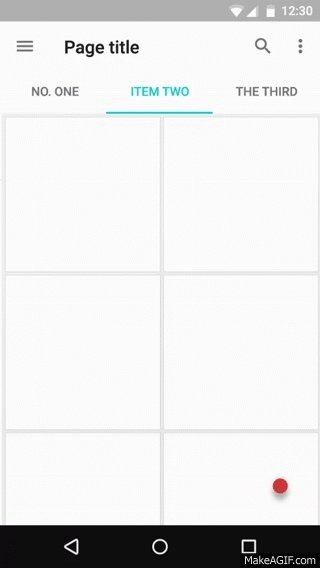
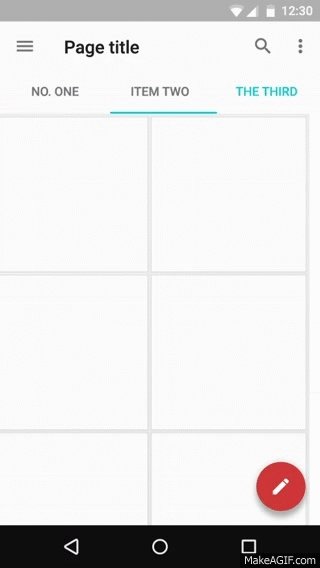
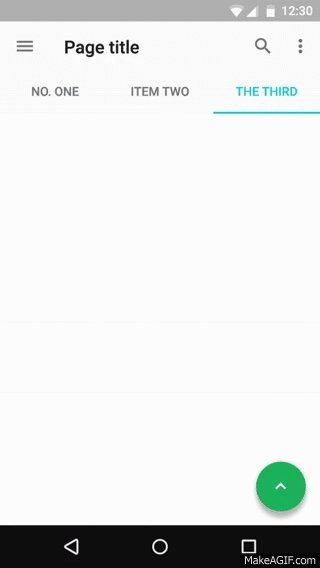
Hay algunas opciones de navegación diferentes en las Pautas de Material Design. Un conocido patrón de navegación utilizado en las aplicaciones de Android es una combinación de un cajón de navegación y pestañas.
Un cajón de navegación es un menú que se desliza desde la izquierda o la derecha presionando el ícono de menú de hamburguesas. Las pestañas se encuentran justo debajo del título de la pantalla y permiten la organización del contenido en un nivel alto, lo que permite al usuario cambiar entre las vistas, los conjuntos de datos y los aspectos funcionales de una aplicación.

T
También hay un componente llamado navegación inferior en Material Design. Este componente también es importante para una aplicación nativa de Material Design. Las barras de navegación inferiores facilitan explorar y cambiar entre las vistas de nivel superior en un solo toque. Las Pautas de Material Design no recomiendan el uso de pestañas y navegación inferior al mismo tiempo, ya que pueden causar confusión al navegar.

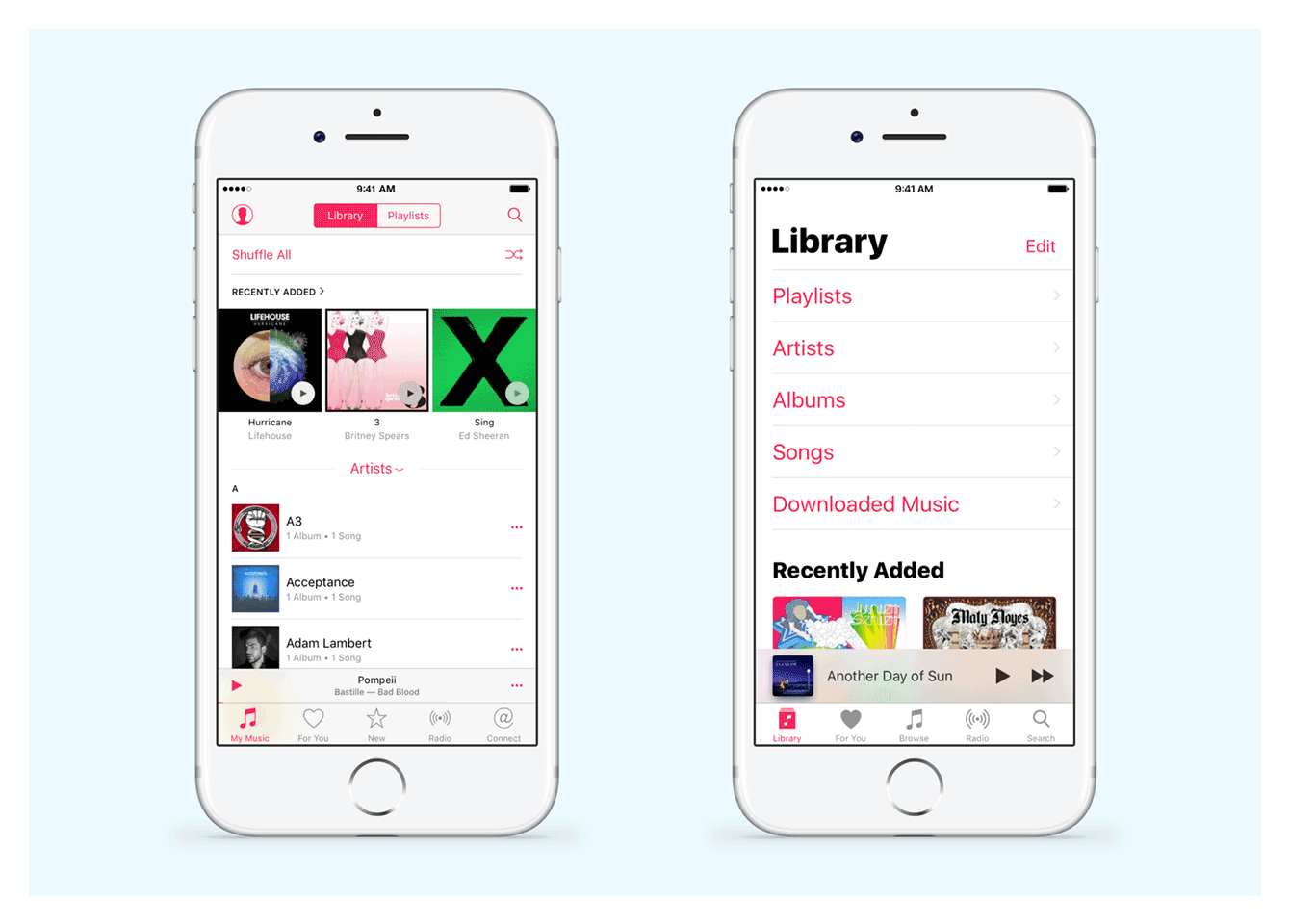
En las Pautas de interfaz de Apple no existe un control de navegación estándar que sea similar al menú de navegación. En cambio, las pautas de Apple recomiendan colocar la navegación global en una barra de pestañas. La barra de pestañas aparece en la parte inferior de la pantalla de la aplicación y brinda la posibilidad de cambiar rápidamente entre las secciones principales de una aplicación.
Por lo general, la barra de pestañas no contiene más de cinco destinos. Como podemos ver, este componente es similar a la navegación inferior en Material Design pero se usa más comúnmente en las aplicaciones de iOS.

Aunque hay elementos similares que realizan funciones similares en ambos sistemas operativos (pestañas y control segmentado, navegación inferior y barra de pestañas), la navegación sigue siendo una de las principales diferencias entre iOS y Android. Existen diferencias objetivas, como la barra de navegación global en Android y su falta en iOS, así como las diferencias en la visión de estos dos sistemas.
Apple cree que los elementos de navegación principales deberían estar en primer plano y que el menú de hamburguesas debería usarse solo para almacenar funciones que no son tareas diarias realizadas por el usuario. Por otro lado, es una práctica común ocultar la navegación principal en el menú de hamburguesas en las aplicaciones de Android.
Las vistas personalizadas para controles estándar requieren tiempo de desarrollo adicional y no son familiares para los usuarios
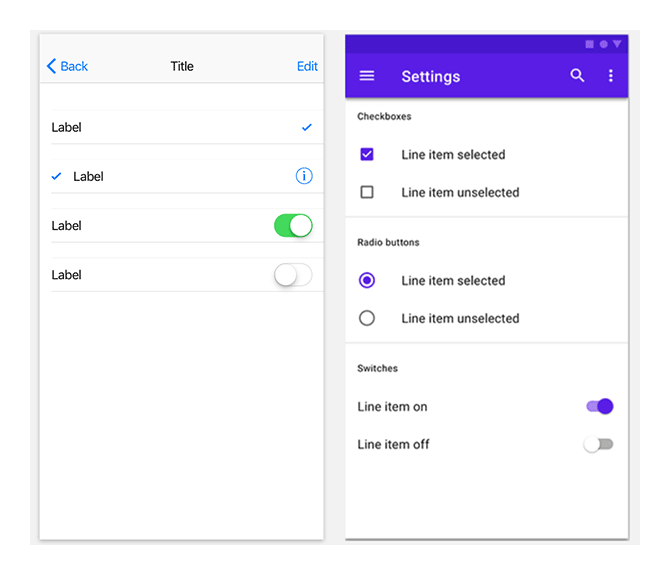
Si desea que cada elemento de su aplicación tenga el mismo aspecto en todas las plataformas, necesitará esfuerzos de desarrollo adicionales para crear el mejor diseño de aplicación móvil. Los casos de uso más complicados implican controles predeterminados, como radio buttons, checkboxes, toggles etc., que requieren una implementación de vista personalizada para mostrar controles similares a iOS en Android o controles similares a Android en iOS.
Cada plataforma tiene sus interacciones únicas. Un buen diseño es un diseño que respeta los hábitos de los usuarios en cada sistema operativo. Es muy importante tener en cuenta las diferencias entre las plataformas al diseñar una aplicación móvil tanto para iOS como para Android, por lo que debe diseñar aplicaciones que satisfagan las expectativas de los usuarios.
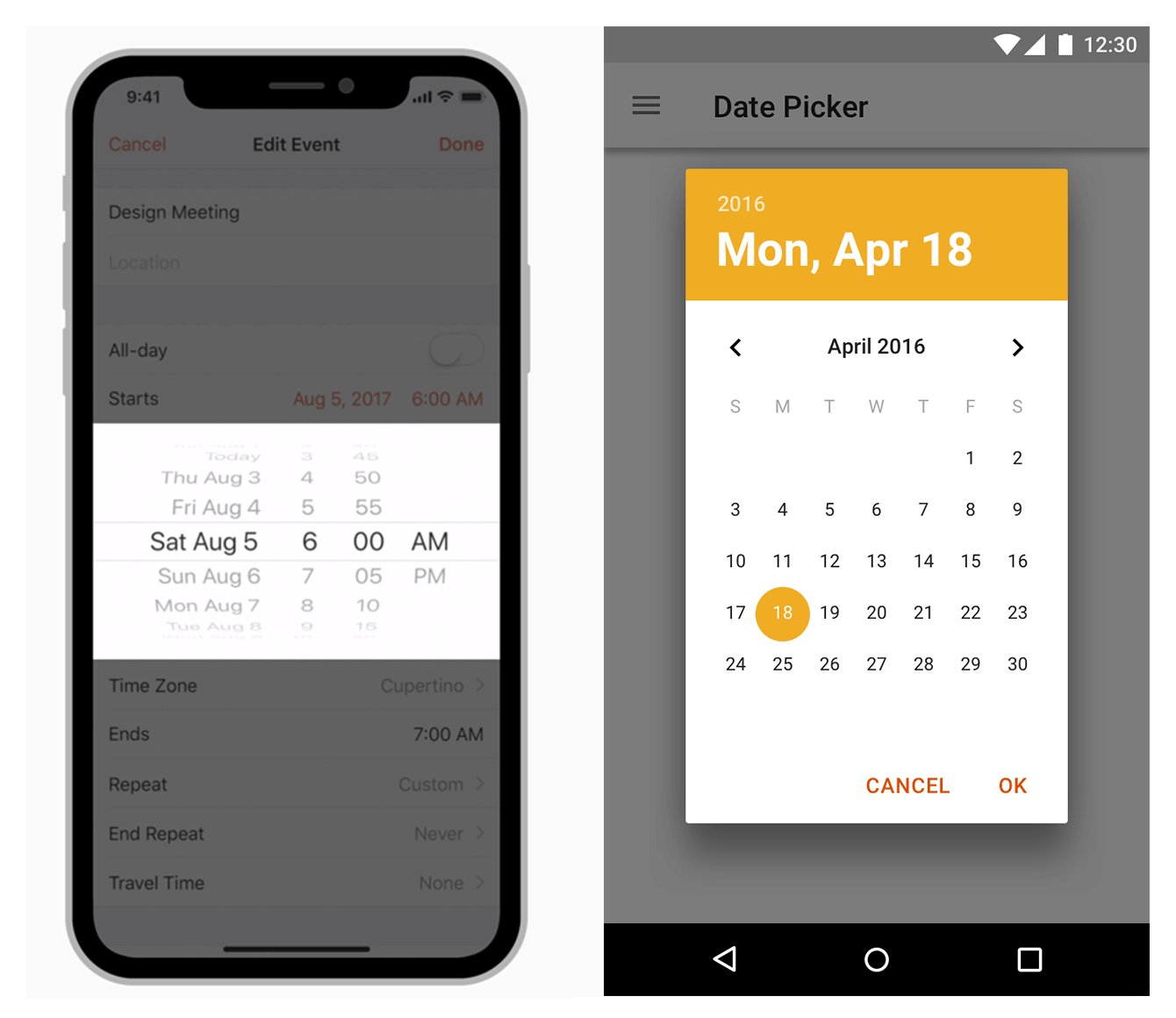
Un ejemplo de un elemento que típicamente se diseña de manera diferente en las dos plataformas es un selector de fecha. Los usuarios de Android no están familiarizados con el selector de fecha estilo carrete de la máquina tragamonedas que es común en iOS. Usar este estilo de selector de fechas en Android requeriría vistas personalizadas, lo que puede complicarse, aumentando la complejidad y duración del desarrollo y haciendo que el diseño de su aplicación parezca ajeno a la plataforma Android.


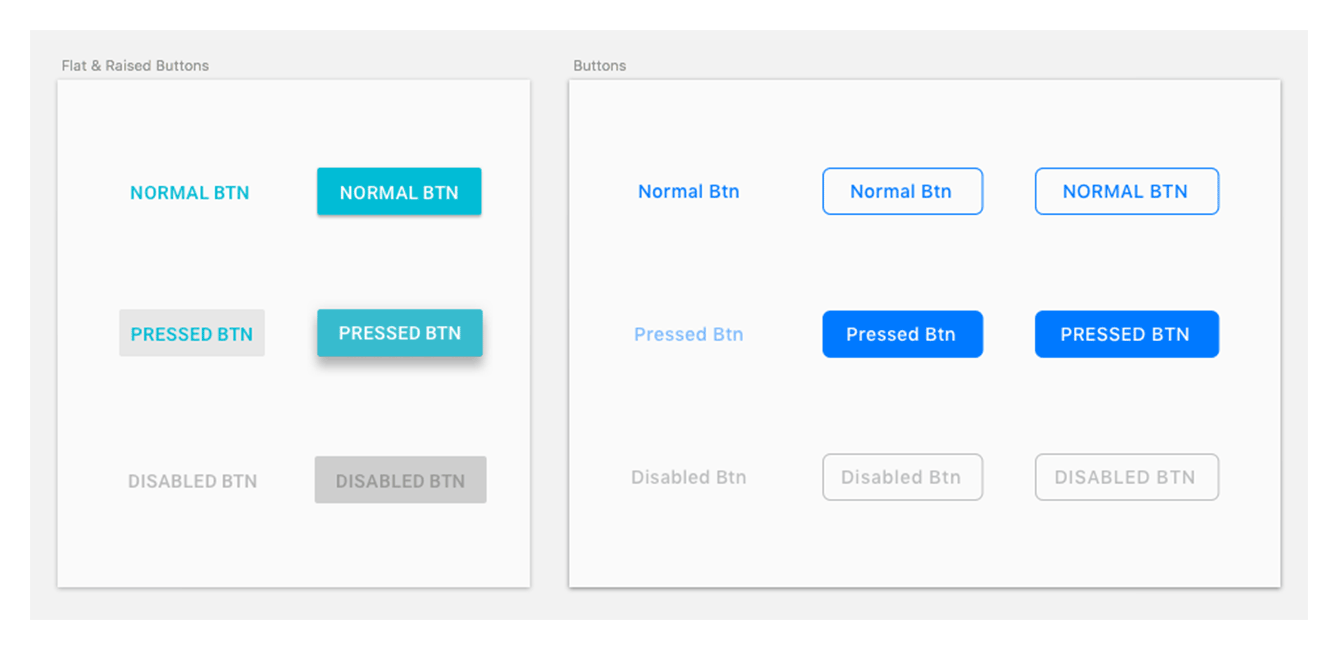
Estilos de botones en iOS y Android
Hay dos estilos de botones en las Pautas de Material Design: planos y elevados. Estos botones se usan en diferentes situaciones. El texto de los botones en Material Design generalmente está en mayúsculas. A veces, también encontramos texto de botones en mayúsculas en aplicaciones nativas de iOS, pero a menudo encontramos casos de títulos.

También hay un tipo más de botón: botones de acción flotante en Android y botones de llamada a la acción en iOS. Un botón de acción flotante representa la acción principal en una aplicación. Por ejemplo, el botón de redacción en una aplicación de correo o el botón de publicación nuevo en una aplicación de red social pueden ser botones de acción flotante. El diseño análogo para la acción principal en las aplicaciones de iOS es el botón de llamada a la acción, que se encuentra en el centro de la barra de pestañas.

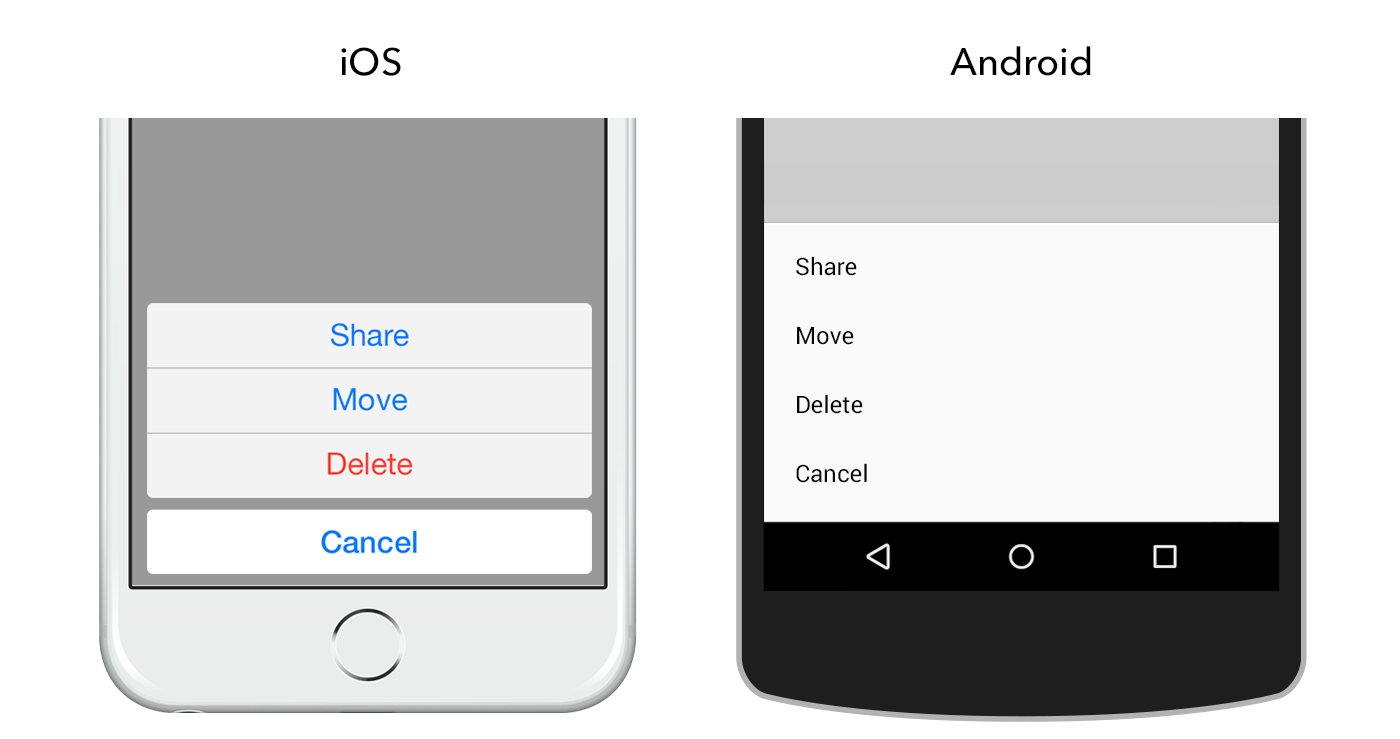
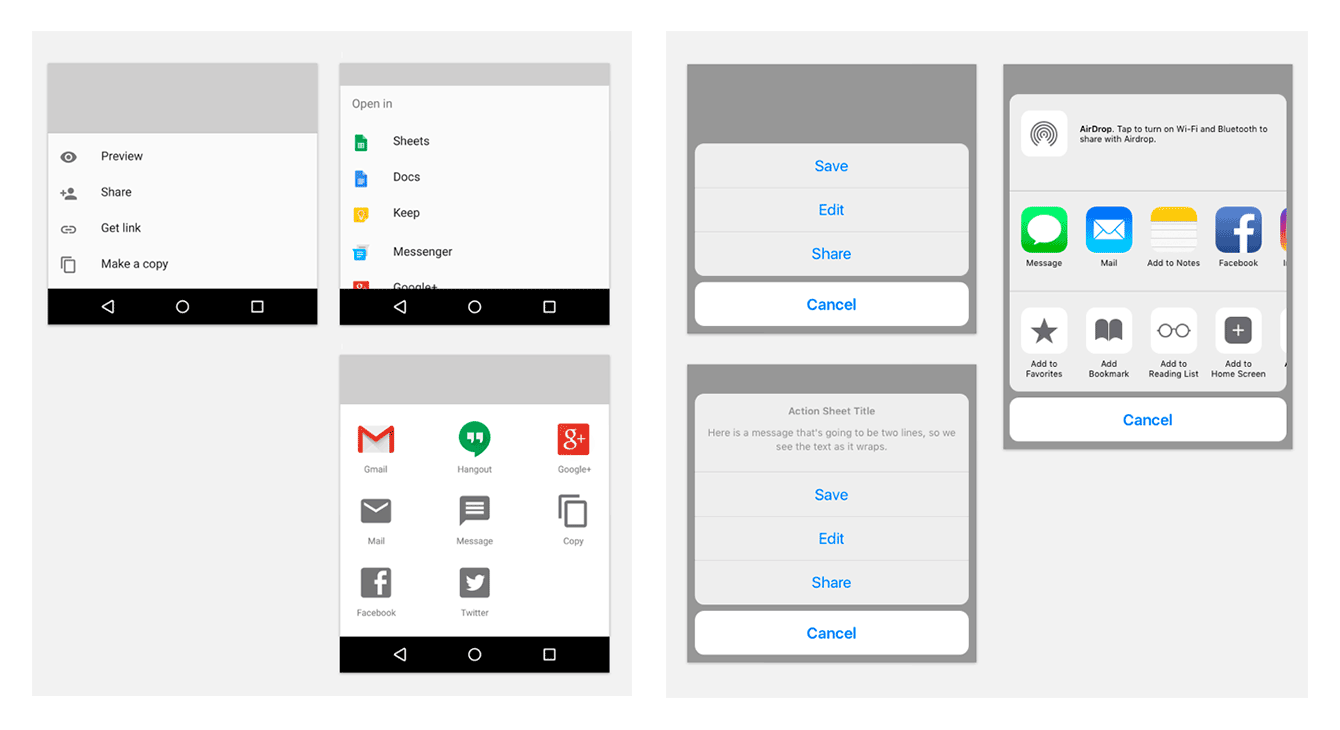
Diferencias entre action sheets en iOS y Android
Hay dos tipos de hojas inferiores en Android: hojas inferiores modales y hojas inferiores persistentes. Las hojas inferiores modales tienen dos tipos de contenido: hojas inferiores modales con diferentes acciones y una lista de aplicaciones que aparece después de que el usuario toque el ícono Compartir. Podemos encontrar los mismos tipos de contenido en hojas de acción de iOS nativas y vistas de actividad. Pero estos componentes se ven diferentes a las hojas inferiores de Android.

Diferencias en objetivos táctiles y cuadrículas
iOS y Android tienen pautas ligeramente diferentes para objetivos táctiles (44px @ 1x para iOS y 48dp / 48px @ 1x para Android). Las Pautas de Material Design también sugieren alinear todos los elementos a una cuadrícula base cuadrada de 8dp.
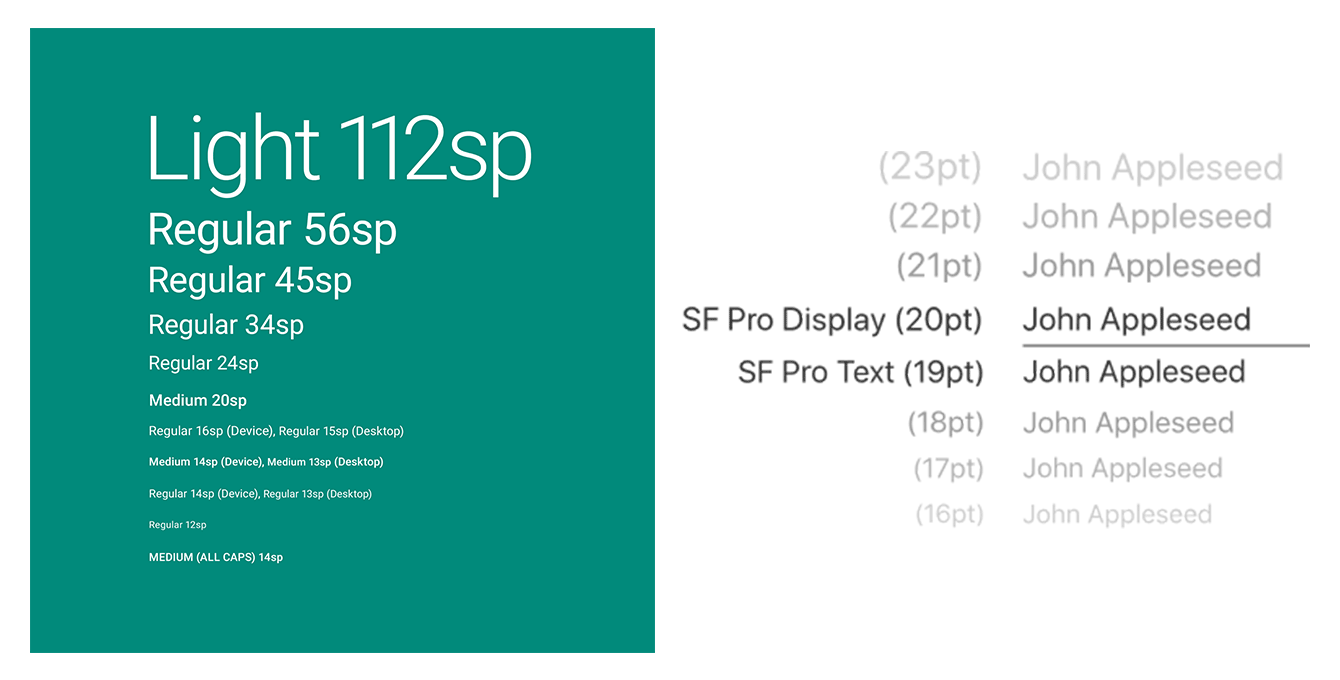
Diferencias tipográficas
San Francisco es el tipo de letra del sistema en iOS. Roboto es el tipo de letra estándar en Android. Noto es el tipo de letra estándar para todos los idiomas en Chrome y Android que no son compatibles con Roboto. Deberá prestar mucha atención a las convenciones tipográficas y de diseño de cada plataforma.

Microinteracciones
Cuando se trata de diseño, la primera impresión suele ser la última para los usuarios.
Es por eso que es tan importante atraer la atención de los usuarios desde el principio. Durante el diseño y desarrollo de la aplicación, podemos crear una experiencia realmente fascinante para los usuarios a través de microinteracciones y animaciones.
Definamos las principales reglas y recomendaciones con respecto a las interacciones y las mociones para ambas plataformas y observemos ejemplos detallados.
Enfoque e importancia: las interacciones centran la atención del usuario en lo que es realmente importante en la aplicación, por lo que es necesario usarlas solo cuando realmente se requiera. Ambas plataformas desalientan las animaciones excesivas, ya que distraen y afectan a los usuarios.
Consistencia y jerarquía: es muy importante tener en cuenta que las interacciones ayudan a los usuarios a orientarse en la aplicación al mostrar cómo se relacionan los elementos entre sí. Las transiciones familiares, suaves y discretas de una pantalla a otra mantienen a los usuarios interesados. Motion indica cómo realizar acciones y ofrece sugerencias útiles.
Aunque las recomendaciones básicas para usar micro-animaciones son bastante similares en las Pautas de Material Design y Human Interface, existen algunas diferencias que están claramente definidas. Los usuarios están acostumbrados a estas transiciones específicas de plataforma y las perciben como absolutamente naturales.
Es por eso que es importante prestar especial atención a las interacciones familiares que mejorarán la experiencia del usuario y se verán naturales en cada plataforma.
iOS
Los usuarios de iOS están acostumbrados a las sutiles animaciones utilizadas en iOS, como transiciones suaves, cambios de fluido en la orientación del dispositivo y desplazamiento basado en la física. Los usuarios de iOS pueden sentirse desorientados cuando los movimientos no tienen sentido o parecen desafiar las leyes de la física. Si un usuario revela una vista deslizándola hacia abajo desde la parte superior de la pantalla, por ejemplo, esperan poder descartar la vista deslizándola hacia arriba. HIG recomienda que, a menos que esté creando una experiencia inmersiva, como un juego, haga transiciones personalizadas comparables a las animaciones incorporadas.
Android
Según las Pautas de Material Design, durante una transición, los elementos de la interfaz que se convierten se clasifican como salientes, entrantes o permanentes. La categoría a la que pertenece el artículo afecta cómo se convierte.
Una animación dirige la atención del usuario. Cuando una interfaz de usuario cambia la apariencia, el movimiento proporciona continuidad entre la ubicación y la apariencia de los elementos antes y después de la transición.
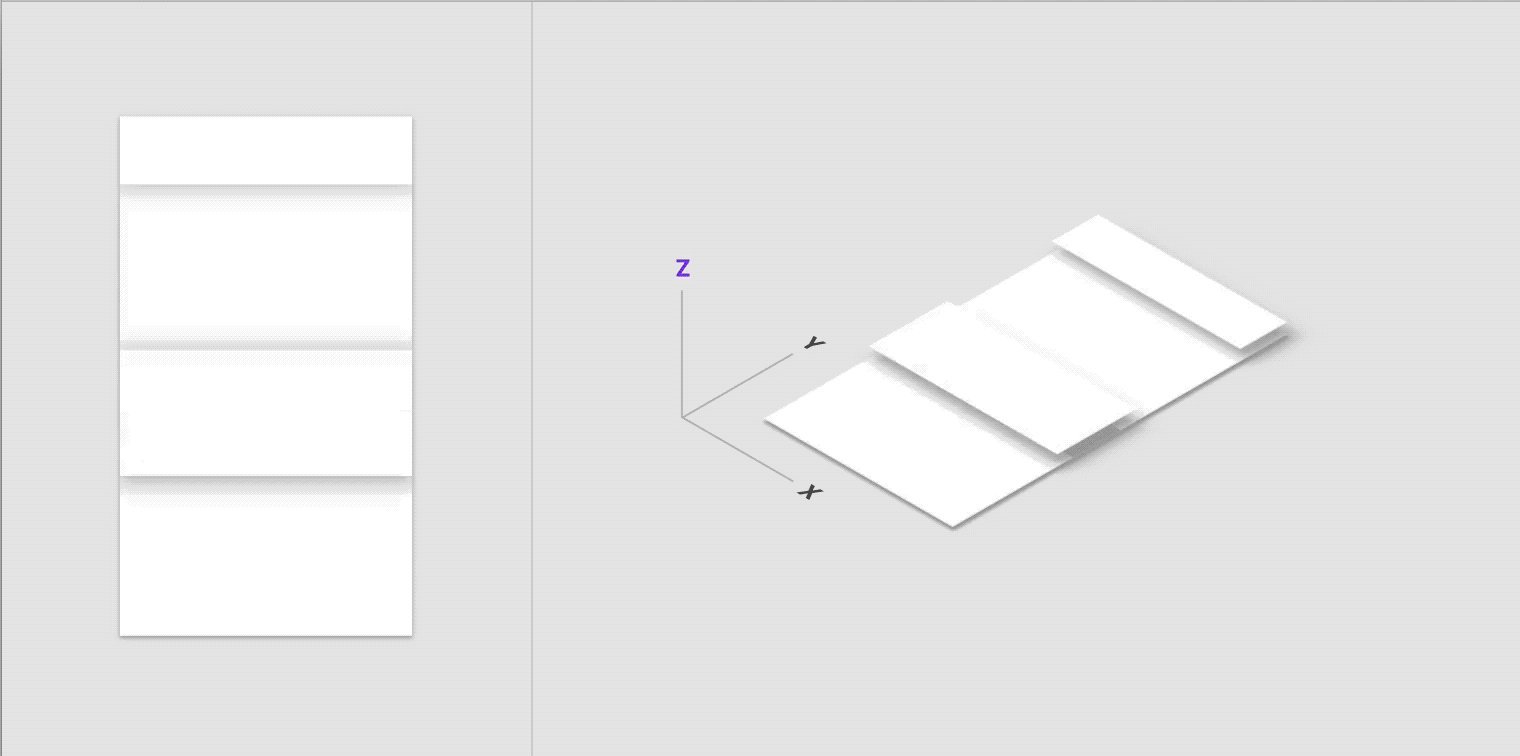
Las transiciones de navegación son un elemento importante en la interacción general con una interfaz. Ayudan a los usuarios a orientarse expresando la jerarquía de la aplicación. Por ejemplo, cuando un elemento se expande para llenar toda la pantalla, el acto de expansión expresa que la nueva pantalla es un elemento secundario. La pantalla desde la que se expande es su elemento principal.

Desde una pantalla principal, un elemento hijo incrustado se levanta cuando se toca y se expande en su lugar.
Las pantallas que comparten el mismo elemento principal (como las fotos de un álbum, las secciones de un perfil o los pasos en un flujo) se mueven al mismo tiempo para reforzar su relación.

En el nivel superior de una aplicación, los destinos a menudo se agrupan en tareas principales (que pueden no relacionarse entre sí). Estas pantallas cambian en el lugar cambiando los valores, como la opacidad y la escala.
Conclusiones
Por supuesto, hay excepciones: algunas aplicaciones de iOS siguen las Pautas de Material Design (como Gmail) y algunas aplicaciones de Android siguen las Pautas de Human Interface(como Instagram).


